اگر تا کنون پیش از طراحی وب سایت تان، با متخصصان سئو، مشاوره ای داشته اید، قطعا در لابلای عرایض خود، به این نکته اشاره داشته اند که، استفاده از فریم ها، صفحات وب داینامیک و فلش، می تواند به رتبه دهی سایت ها در موتور جستجو ضربه وارد کند.
حقیقت این امر، این است که اسپایدر های موتورهای جستجو، در حال مقابله با این تکنولوژی ها هستند، و این موجب می شود که نتوانید رتبه ی دلخواه خود را در موتورهای جستجو کسب کنید. در کنار این لیست، باید یک آیتم دیگر نیز اضافه کنید که موضوع مورد بحث امروز آرتا است.

کد های نا معتبر HTML
کد های نا معتبر HTML می توانند بدون اینکه حتی متوجه شوید، به وب سایت شما، ضربه بزنند.
اعتبار سنجی HTML چیست؟
به بررسی کد های HTML، برای یافتن مکان هایی که قواعد اصولی و جهانی زبان HTML نقض شده است، بررسی و اعتبار سنجی کد HTML می گویند.
برای اطلاع از قواعد اصولی و جهانی زبان HTML می توانید به وب سایت W3C مراجعه کنید. خطاهای موجود در کد نویسی HTML که این اعتبار را نقض می کنند شامل ارور هایی مثل زیر هستند:
بر چسب های بد تو در تو : برای زمانی که برچسب ها در مکان اصلی خود بسته نمی شوند و از برچسب های قبلی تبعیت نمی کنند.
نقض مدل محتوا : این خطا درست زمانی رخ می دهد که تگ ها را در جایی بکار ببرند که از نظر W3C مجاز به این کار نباشند.
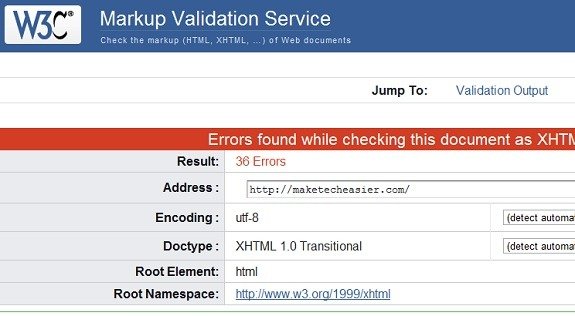
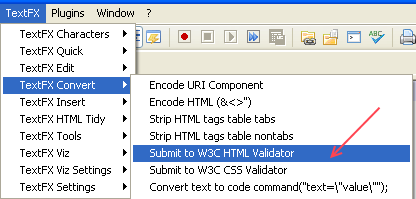
بسیاری از ویرایشگر های کد HTML دارای این امکان هستند که اعتبار سنجی را مورد بررسی قرار می دهند و خطاهای موجود در کد های HTML را لیست می کنند. علاوه بر این ، ابزارهای آنلاینی مثل WDG و W3C نیز به طور رایگان، امکانی فراهم کرده اند که می توانید اعتبار کد های خود را با آن بسنجید.

اما سوال اصلی این است که تاثیر این خطاها چیست؟
پاسخ این سوال به این بستگی دارد که چه کسی قرار است این کد ها را بخواند و مورد بررسی قرار دهد. این خطاها به قدری حساس هستند که می توانند روی مرورگر، اثر خاصی نگذارند یا اینکه، متن ها را در جایگاه اشتباه و به اندازه ی اشتباه، نمایش دهند. حتی برخی خطاهای HTML موجب می شوند که بخشی از صفحات نمایش داده نشوند.
اما اعتبار سنجی HTML به اندازه ی دندان پزشکی، سرگرم کننده است چرا که باید با بررسی مشکلات، کانال اصلی خطا را مشخص کنید.
در درجه ی اول باید صفحه را مورد اعتبار سنجی قرار دهید، و خطاهای مختلف را نیز بررسی کنید، این زمانی بیشتر اهمیت پیدا می کند که کد ها را با دست نوشته باشید چرا که احتمال خطا در چنین شرایطی بیشتر است. حتی اگر از ویرایشگر های FRONTPAGE و WYSIWYG استفاده کرده باشید باز هم تضمینی برای عدم وجود خطا، وجود ندارد.
در حقیقت اگر W3C از شما می خواهد که قواعد اصولی کد نویسی HTML را دنبال کنید به این خاطر است که بتوانید راحت تر و سریع تر، صفحات را مورد تفسیر قرار دهید.
اما در اینجا سوال جدیدی مطرح می شود که :
اگر مرورگر ها سایت ها را به درستی نمایش می دهند باز چه علتی دارد که بخواهیم کد ها را اعتبار سنجی کنیم؟
پاسخ سوال ساده است:
اسپایدر های موتورهای جستجو نیاز به تفسیر کد های HTML دارند. هر چند مایکروسافت و NETSCAPE در این باره ، سخت گیر نیستند اما اسپایدر های گوگل روی این قضیه بسیار حساس هستند.
این باعث شده که ما فکر کنیم که مرورگر ها مثل اسپایدر ها عمل می کنند. اسپایدر ها نیاز دارند تا پیج شما را درک کنند و آن را تفسیر کنند تا بتوانند بفهمند که شما چه می گویید ( کنایه از چیستی سایت ) تا آن را ایندکس کنند. اسپایدر ها در مورد ساختار سایت نیز ، بسیار حساس هستند.
یک تفاوت اصلی که میان مرورگر وب و اسپایدر ها وجود دارد این است که مرورگر ها تحت هر شرایطی باید محتویات صفحات را درست نمایش دهند بنابراین لازم است که از آخرین تکنولوژی ها اطلاع داشته باشند تا بتوانند خطاهای ممکن را تشخیص دهند، چرا که کاربران، وقتی ببینند، مرورگری، سایتی را به درستی نمایش نمی دهد، آن را ترک می کنند.
البته هدف آرتا از نگاشتن این مقاله این نیست که هر خطا در کد های HTML می تواند بر روی رتبه دهی سایت تاثیر بگذارد. بسیاری اوقات کد ها روی رتبه سایت تاثیری ندارند اما خوب است که مطالعه موردی زیر را هم بخوانید:
یک وب سایت، در موتورهای جستجو، رتبه ای بیش از 10 را برای مدت ها حفظ کرده بود. به منظور حل این مشکل، توسط تحلیل گر وب سایت، متخصصان سئو و طراحان سایت، این وب سایت مورد بررسی قرار گرفت تا اینکه به این نتیجه رسیدند که جاگیری اشتباه یک براکت موجب شده بود که ربات گوگل، از دسترسی به صفحه اصلی، منع شود و این موجب شده بود که، این سایت در گوگل رتبه ی جالبی نداشته باشد. این بود که با تغییر جایگاه یک براکت، همه مشکلات کاهش رتبه ی سایت به راحتی حل شد.
بنابراین این یک تلاش عاقلانه است که اعتبار کد های HTML را مورد بررسی قرار دهید چرا که از یک سو، می توانید مطمئن شوید که از نظر رتبه گیری در موتورهای جستجو هیچ مانعی ندارید و هم اینکه به شما اطمینان می دهد که وب سایت در تمام مرورگرهای قدیمی و جدید به خوبی نمایش داده می شود.
به منظور، بررسی اعتبار و حل مشکلات کد نویسی وب سایت خود، و بهره مندی از مشاوره و خدمات سئو می توانید از طریق این لینک با آرتا در ارتباط باشید.










نظرات
اولین نظر را شما بنویسید