Call To Action یکی از عناصر و ابزارهای بازاریابی اینترنتی و به طور کلی بازارایابی آنلاین است که نقش مهمی در میزان نرخ تبدیل دارد. در واقع Call To Action از کاربر می خواهد که کاری انجام دهد. این کار، به خرید مستقیم منتهی نمی شود اما می تواند به ایجاد فرصت هایی برای فروش در آینده منتهی شود.برای آشنایی با بخش های CTA مقاله ی المان های لندینگ پیج یا صفحه فرود را بخوانید.
برای نمونه دکمه های Call To Action که اصطلاحا به آن ها CTA هم گفته می شود، برای درخواست عضویت در خبرنامه، برای درخواست دانلود فایل و یا پر کردن یک فرم و از مواردی از این دست بکار می رود.
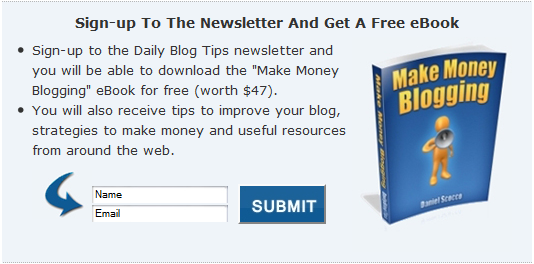
عکس زیر نمونه ای از یک Call To Action است که برای دانلود یک کتاب، طراحی شده است:

این هم یک نمونه ی دیگر از دکمه های Call To Action برای درخواست عضویت افراد در خبرنامه است:

اما مهم ترین نکته در مورد Call To Action این است که باید بدانیم این دکمه ها و فرم ها را چگونه طراحی کنیم و در کجای سایت بکار ببریم. در مورد استفاده از رنگ باید در این دکمه ها دقت زیادی داشته باشیم تا بتوانیم جاذبه ایجاد کنیم نه دافعه!
فرم زیر به شما اطلاعاتی می دهد که باید از چه رنگ هایی استفاده کنید و از چه رنگ هایی باید پرهیز کنید:

بنظر می رسد که دکمه های زرد رنگ یا دکمه هایی که در ترکیب رنگ بندی شان از رنگ زرد استفاده شده موفق تر بوده اند.
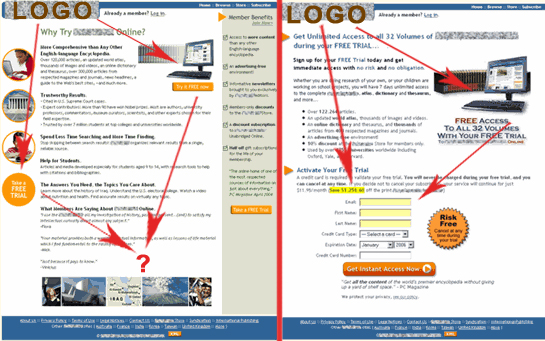
اما اینکه دکمه مورد نظر را کجا قرار بدهید هم مهم است. چشم انسان دارای قابلیتی است که تمایل به دنبال کردن یک خط راهنما دارد . اگر شما ابتدا سرویس و محصول خود را معرفی کنید و بعد از کاربر در فرمی مشخص بخواهید تا ثبت نام کند یا فایلی در این باره را دانلود کند، احتمال این کار بیشتر است از زمانی، که کاربر، برای ثبت نام باید وارد لینک دیگری شود.
دو نمونه موفق و ناموفق در زیر آمده است:

مسلما تصویر سمت راست نمونه ای از یک Call To Action موفق است.
فراموش نکنید که استفاده از دکمه های متعدد Call To Action در یک صفحه می تواند نتیجه ی ریزشی داشته باشد و این اصلا به سود شما و کسب و کارتان نیست.









نظرات
اولین نظر را شما بنویسید