شمار زیادی از کاربران از دستگاه های موبایل، نظیر اسمارت فون ها و تبلت ها، برای وب گردی استفاده می کنند که این رقم در حال رشد است. متاسفانه بسیاری از وب سایت های فروشگاهی و یا تجارت الکترونیکی، فقط متناسب با تجربه ی کاربری در مرورگرهای دسکتاپ، طراحی و توسعه یافته اند. اگر فروشگاه اینترنتی شما هم به این صورت طراحی شده است باید در انتظار از دست دادن فروش های زیادی باشید.
یک روش برای اینکه در دسترس مشتری ها باشید این است که یک وب سایت موبایل فرندلی داشته باشید. این خصیصه یعنی موبایل فرندلی بودن، ویژگی ای است، که به عنوان یک مزیت رقابتی قوی شناخته می شود. داشتن یک وب سایت موبایلی، و یا طراحی وب سایت موبایل فرندلی، می تواند به شما در دسترس بودن و افزایش فروش کمک کند.

ابتدا فروشگاه اینترنتی خود را در دستگاه های مختلف بررسی کنید
اگر خوش شانس باشید، از ابتدا سایت شما به صورت موبایل فرندلی، طراحی و کد نویسی شده است. به شما توصیه می کنیم در دستگاه های مختلف نظیر آیفون ها، آی پد ها، و شمار زیادی از پلتفرم های اندرویدی، وب سایت خود را مورد بررسی قرار دهید. برخی از سایت ها هم هستند که به شما امکان می دهند با وارد کردن آدرس سایت خود، قابلیت موبایل فرندلی بودن را در دستگاه های مختلف مورد بررسی قرار دهید.
زمانی که حرف از بررسی به میان می آید منظور ما این است که مسیر های مختلف از تعامل با وب سایت را در دستگاه های مختلف طی کنید. برای نمونه تمرینات زیر مثمر ثمر خواهد بود:
از طریق پلتفرم های مختلف، چندین محصول بخرید.
کوپن ها و کد های تخفیفی را مورد بررسی قرار دهید.
پروسه ی خرید را مورد بررسی و ارزیابی قرار دهید.
صفحه پرداخت را به منظور ساده سازی، مورد ارزیابی قرار دهید.
توجه داشته باشید که عکس ها چگونه بزرگ می شوند و pop up ها چگونه عمل می کنند. البته پیش از این باید اطمینان داشته باشید که pop up ها به درستی نصب شده اند.
وب سایت خود را در تمام مرورگرهای مشهور نظیر فایرفاکس، گوگل کروم و ... در گوشی ها و تبلت ها مورد بررسی و ارزیابی قرار دهید.

چگونه یک سایت موبایل فرندلی بسازیم؟
اگر وب سایت شما در آزمون مرحله ی قبل، به خوبی عمل نکرد، باید یکی از دو راه زیر را برای موبایل فرندلی شدن، انتخاب کنید:
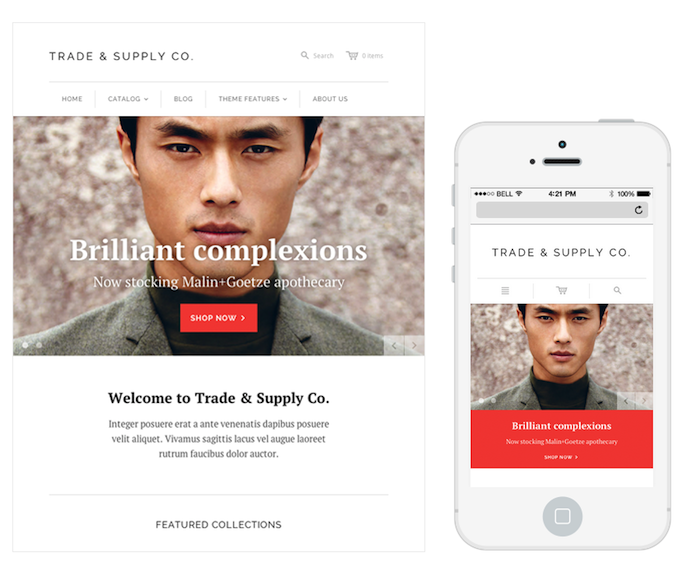
روش اول: وب سایت خود را به صورت ریسپانسیو بازنویسی کنید
طراحی ریسپانسیو الگویی است که به شما کمک می کند وب سایت فروشگاهی تان را تحت هر پلتفرمی، متناسب با ابعاد دستگاه نمایش دهید. با طراحی ریسپانسیو، وب سایت، تحت تمام مرورگرها و تمام دستگاه ها نظیر دسکتاپ، تبلت و گوشی هوشمند، به صورت منظم و متناسب نمایش داده می شود. ممکن است بخواهید تمام عناصر تعاملی نظیر دکمه ها، فرم ها و پنجره ها را مورد بررسی و بهینه سازی قرار دهید. اگر شما وب سایت خود را برای نمایش در موبایل به خوبی بهینه سازی کنید، مطمئن باشید که در تجربه ی دسکتاپ هم سایت شما به خوبی نمایش داده خواهد شد. این یک فرصت ویژه است که صفحه ی پرداخت را مورد بررسی قرار دهید و فرآیند پرداخت را برای هر دو دسته کاربران دسکتاپ و موبایل، ساده سازی کنید. زمانی که فرآیند پرداخت ساده سازی شود، تغییرات ساده منجر به افزایش فروش می شود.
یک کد نویس چیزه دست می داند که چگونه کد ها را تغییر دهد تا وب سایت شما به حالت ریسپانسیو تبدیل شود. اما فراموش نکنید که گاهی کد ها از ابتدا به گونه ای نوشته شده اند که امکان چنین تغییراتی در آن وجود ندارد. در چنین حالتی باید چکار کنیم؟

روش دوم: از تغییر مسیر به زیر دامنه ی موبایلی سایت کمک بگیرید
اگر که برای شما امکان ندارد که کد ها را تغییر دهید و فروشگاه تان را به یک سایت ریسپانسیو تبدیل کنید، بهترین گزینه این است که از تغییر مسیر به زیر دامنه ی موبایلی استفاده کنید که گوگل هم از آن به خوبی پشتیبانی می کند. تغییر مسیر به زیر دامنه ی موبایلی به صورت زیر است. اگر سایت مرسوم شما hi-topheaven.com است، این سایت تحت زیر دامنه ی موبایلی به صورت m. hi-topheaven.com تغییر مسیر داده می شود. برای این منظور کافی است یک بیانیه در قالب قطعه کدی در قسمت <head> وب سایت قرار دهید تا زمانی که کاربران قصد مشاهده ی سایت در موبایل دارند، به این آدرس تغییر مسیر داده شوند.
هدف از ایجاد یک سایت جدید موبایل فرندلی این نیست که داده ها و محتوا را مجددا وارد سایت بکنید بلکه شما سایتی موبایل فرندلی می سازید که داده ها واطلاعات شما در سایت اصلی حفظ می شود. بدین صورت نیازی نیست در زمان بروز رسانی دو سایت مجزا را به روز رسانی کنید.
بسته به پلتفرمی که شما در تجارت الکترونیکی خود از آن استفاده می کنید، می توانید گوگل را مورد جستجو قرار دهید تا بدانید که فروشندگان اینترنتی چکار می کنند و چه راه حلی را برای این مشکل خود انتخاب کرده اند. بسیاری از پلتفرم های تجارت الکترونیکی این مسیر را طی کرده اند که دانستن راه کار ها و متد آن ها می تواند تجربه ی خوبی برای شما باشد.
در صورتی که از موبایل فرندلی بودن سایت خود اطمینان ندارید، می توانید بررسی وب سایت خود را به آرتا مارکتینگ واگذار کنید! بدین منظور از طریق فرم بررسی و آنالیز وب سایت در خواست خود را ارسال نمایید.









با سلام امکانش هست لینک خدمات فروشگاه ساز اندروید و ... بفرستید؟
سلام و احترام به شما جزییات فروشگاه ساز به صورت زیر می باشد: http://livegallery.ir/fa/page/7-Price